想要快速開發一個 Bootstrap 網頁設計樣版的網站,可以利用網路上已經設計好的網頁樣版下載套用在自己的網站。
Bootstrap 提供非常好用的前端設計框架,包含 HTML, CSS 及 JavaScript 的模組可使用。
Bootstrap 支援 RWD 響應式網頁設計,依行動裝置及電腦桌面瀏覽器大小自動調整頁面。
想了解更多 Bootstrap 說明可至官網: Bootstrap
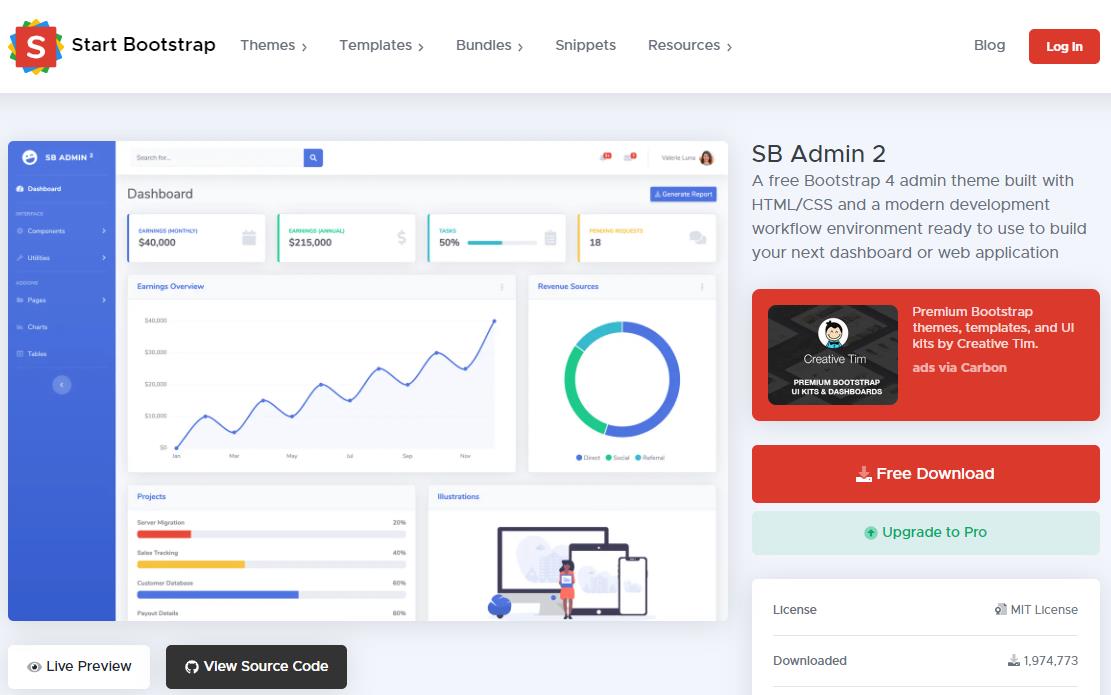
接下來我會介紹一款網路上免費的 Bootstrap 樣版: SB Admin 2 此樣版很適合做為管理介面使用。
樣版已經有基本美編視覺設計,專案開發時可以取得樣版上的樣式原始碼來使用。
這次的範例我會說明如何將 SB Admin 2 網頁樣版搬到 ASP.Net MVC 專案上,最下方有附上此次修改結果範例檔下載

可以點左下角的「Live Preview」預覽網頁。
此樣版提供常用的選單、卡片、圖表、按鈕、進度條、登入、註冊等視覺設計。
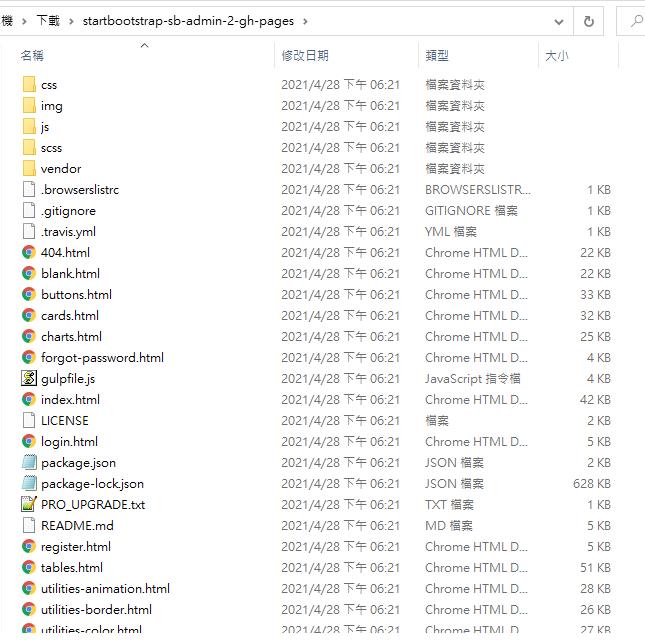
點擊「Free Download」下載檔案,解壓縮可看到原始碼。

我新增一個範例專案,說明如何將 SB Admin 2 網頁增加至 ASP.Net MVC 專案裡面。
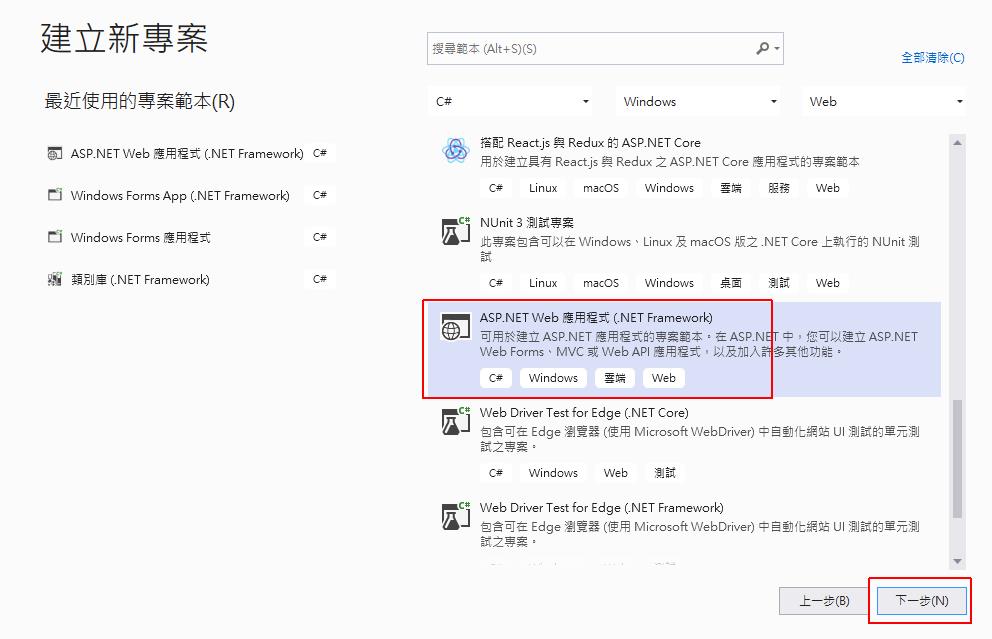
選擇 ASP.Net Web 應用程式 (.Net Framework)

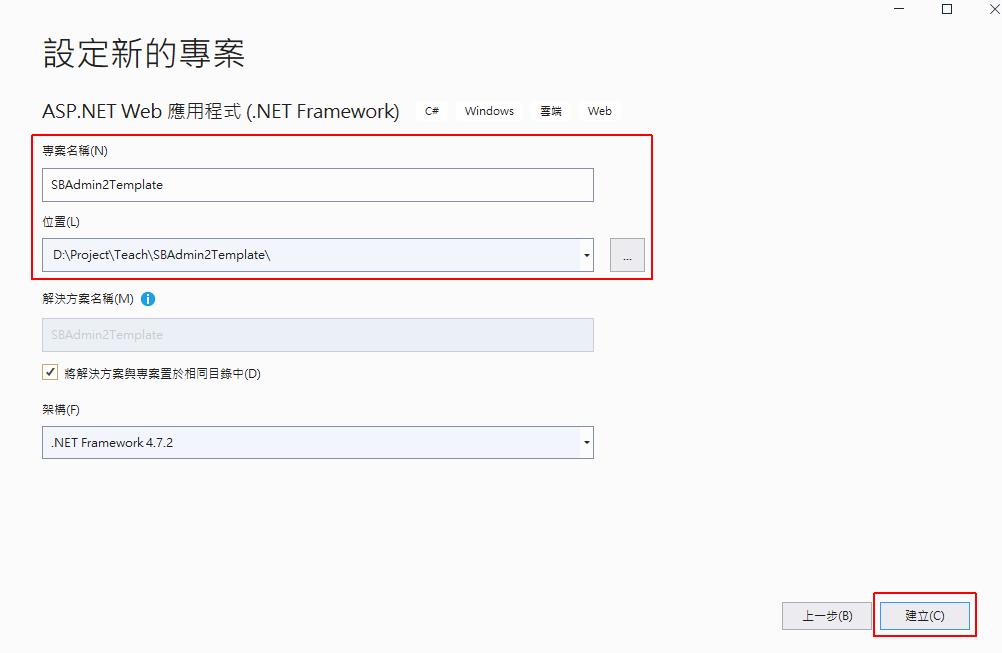
輸入專案名稱、路徑,按下建立

專案類型選「MVC」

按下「建立」專案就完成了。
這裡我們要將下載 SB Admin 2 檔案裡面,資源檔(CSS, Javascript, Image) 放到專案裡面。
專案目錄 \Content 先清空原有的檔案
將樣版檔案 startbootstrap-sb-admin-2-gh-pages\css 複製貼上至 \Content

專案目錄 \Scripts 先清空原有檔案
將樣版檔案 startbootstrap-sb-admin-2-gh-pages\js 及 startbootstrap-sb-admin-2-gh-pages\vendor 複製貼上至 \Scripts

將樣版檔案 startbootstrap-sb-admin-2-gh-pages\img 複製貼上至主目錄 \


佈局頁(_Layout.cshtml)是設計網頁整體的樣式、排版及引用資源檔的頁面。
網頁設計常有固定式的標題、選單、註腳等設計,將固定式的設計放在佈局頁,就可以使每一頁都顯示,當要修改時也只需要修改一個地方即可。
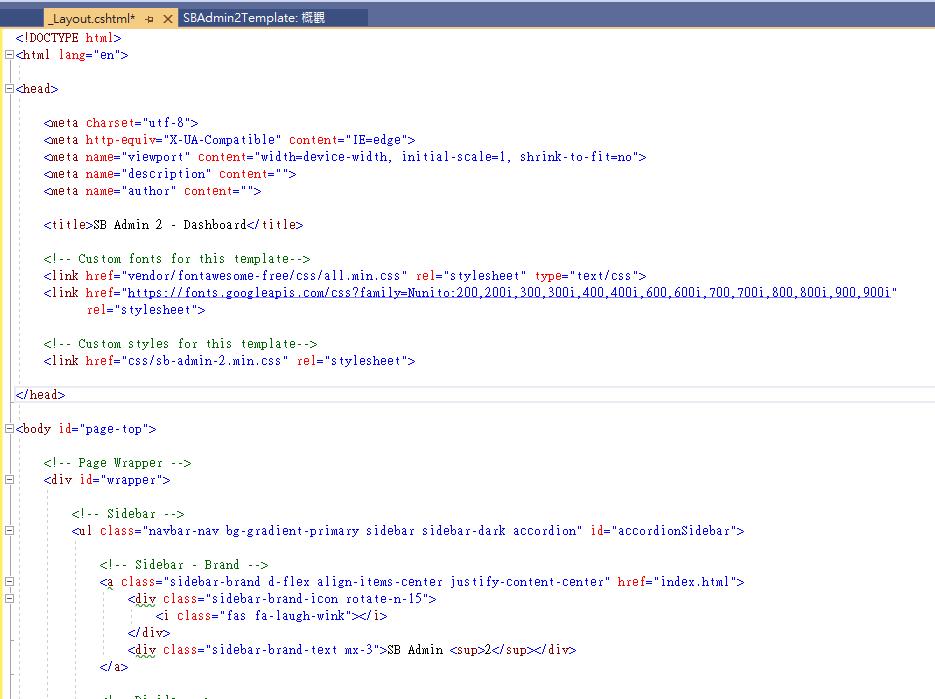
將下載樣版頁的 index.html 全部內容複製到 _Layout.cshtml 裡面

修改在 區的 CSS 引用來源
<link href="~/Scripts/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<link href="~/Content/sb-admin-2.min.css" rel="stylesheet">
所引用的檔案在上一步都要先放至專案目錄下才行喔。
修改在 最下面的引用部份
<script src="~/Scripts/vendor/jquery/jquery.min.js"></script>
<script src="~/Scripts/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="~/Scripts/vendor/jquery-easing/jquery.easing.min.js"></script>
<script src="~/Scripts/js/sb-admin-2.min.js"></script>
<script src="~/Scripts/vendor/chart.js/Chart.min.js"></script>
<script src="~/Scripts/js/demo/chart-area-demo.js"></script>
<script src="~/Scripts/js/demo/chart-pie-demo.js"></script>
所引用的檔案在上一步都要先放至專案目錄下才行喔。
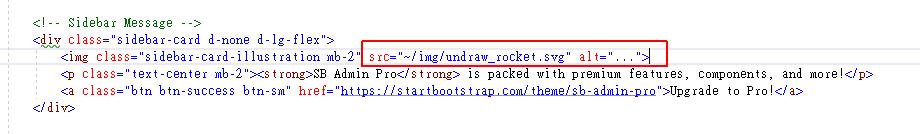
樣版上有使用到的圖檔路徑也需要修改,不然就會找不到圖片。
搜尋 「src="img/」 會找到所有使用圖檔,
將「src="img/」取代為「src="~/img/」

這樣圖檔就會抓主目錄底下的 img 目錄圖檔。
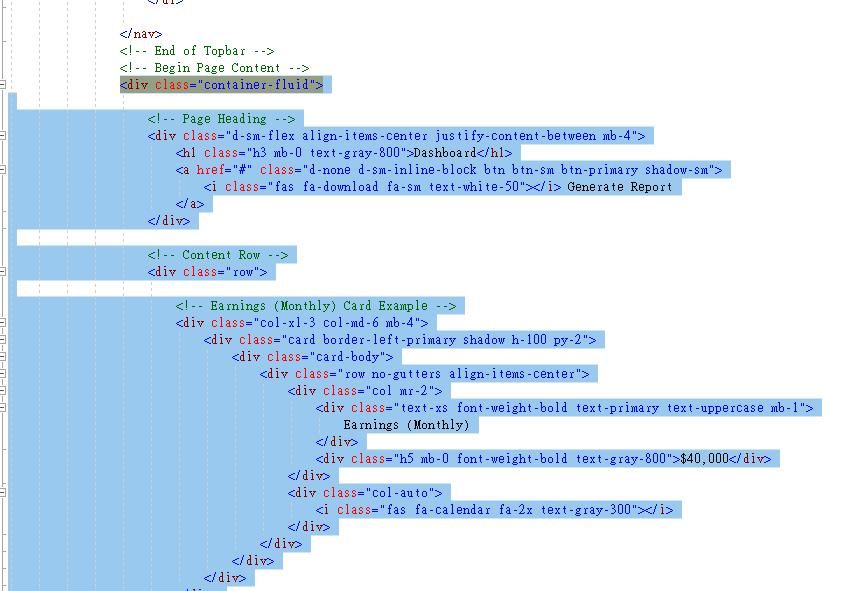
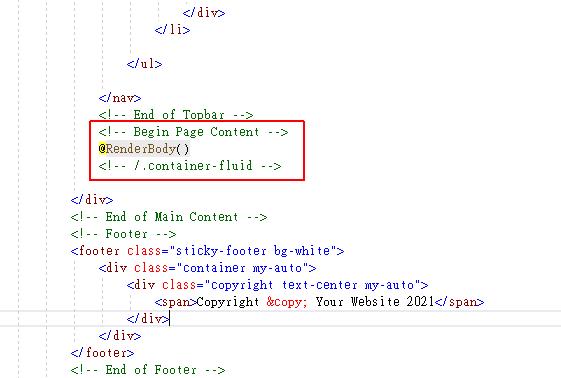
搜尋程式碼 「」,找到完整區段的程式碼(從 到結束的 )

將此段程式碼移除並換成 @RenderBody()

註: @RenderBody() 指的是內容頁的語法將會放在這位置
Views\Home\Index.cshtml 是我們打開網站的首頁。
回到下載樣版頁的 index.html 找到 至結束 區段的程式碼複製再貼上至 Views\Home\Index.cshtml

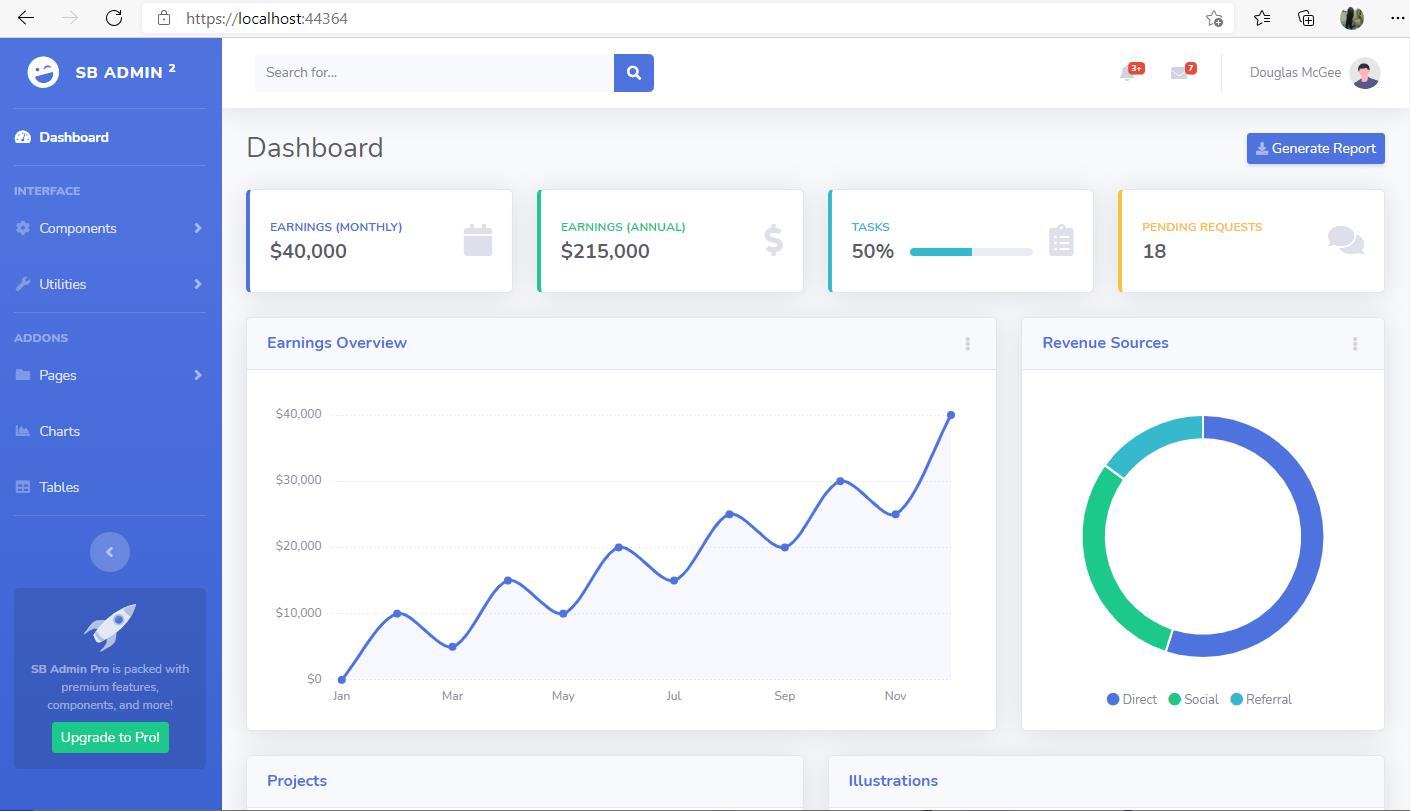
按 運行網頁看一下首頁結果

已經可以看到首頁已經完成了。
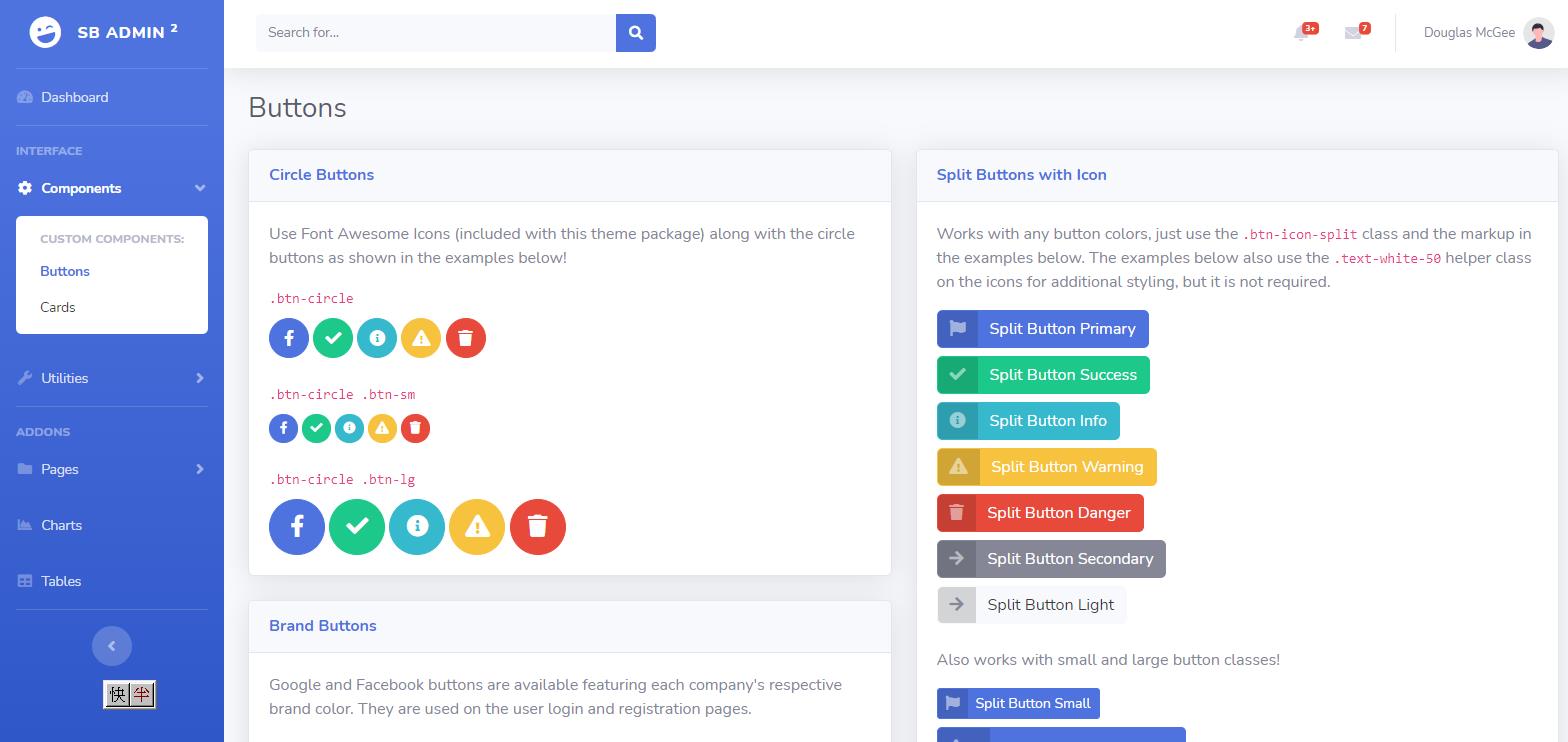
在下載樣版裡面有一個 buttons.html 頁,這裡展示的是各種按鈕的樣式。

接下來我只示範一次如何增加內容頁,因為增加內容頁的動作都差不多,所以我只示範一個 Buttons 頁面就好。
實際上不太需要新增一樣的內容頁,樣版上的內容都是依需求而取出原始碼使用就好。
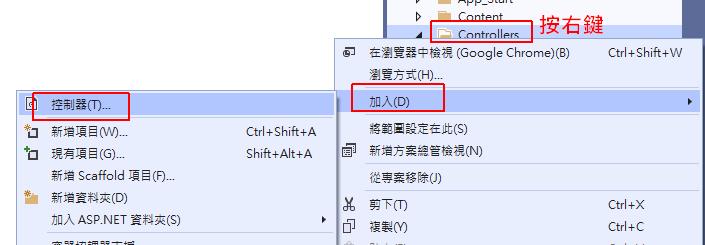
在 Controllers 按右鍵 > 加入 > 控制器

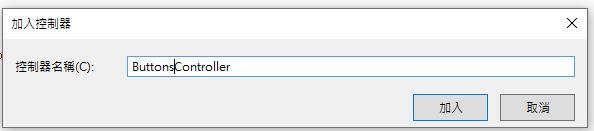
輸入 Controller 名稱,需保留後面的 Controller 關鍵字。

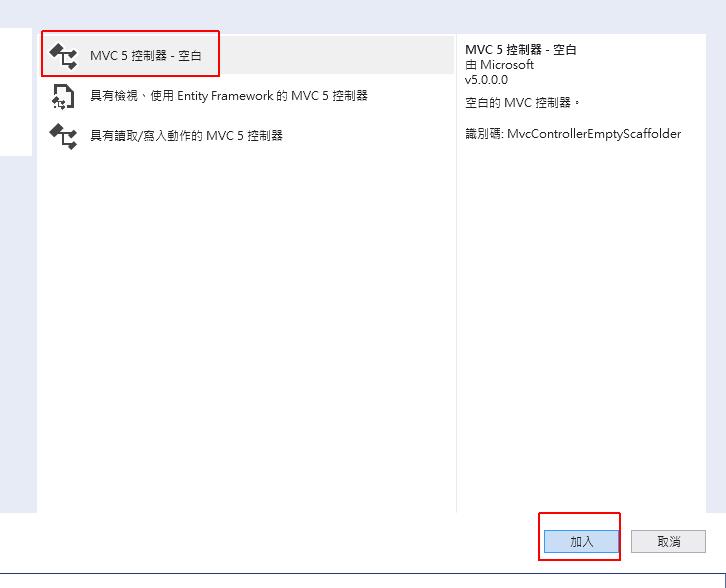
類型選 MVC 5 控制器,按「加入」。

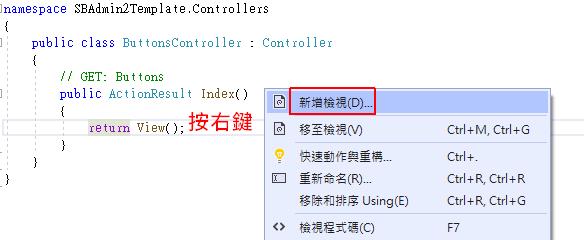
在 Controller 內的 Index() 內按右鍵 -> 新增檢視。

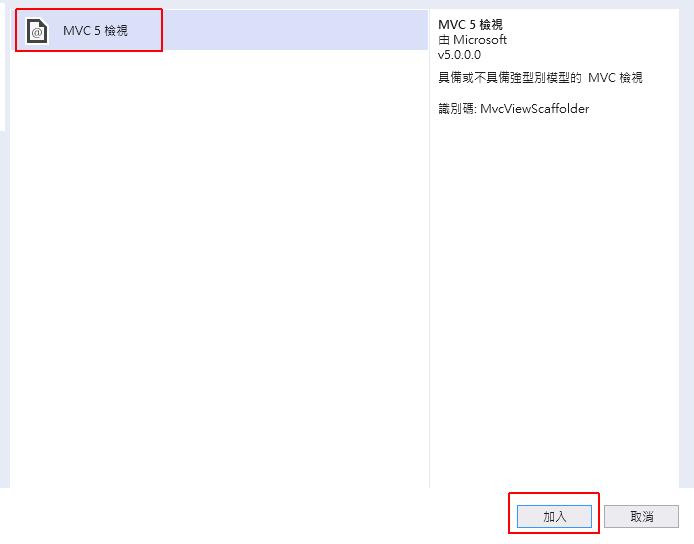
類型選 MVC 5 檢視,按「加入」

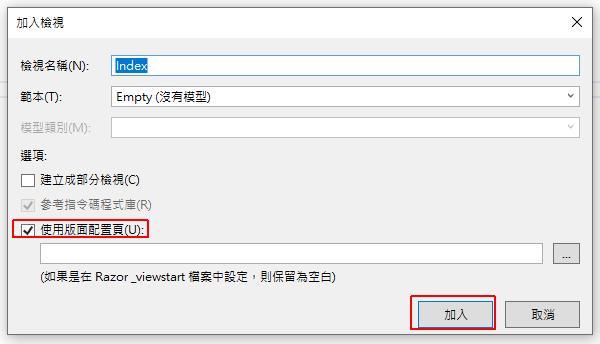
要勾選「使用版面配置頁」就是使用剛剛的 _Layout.cshtml 為佈局頁。按「加入」。

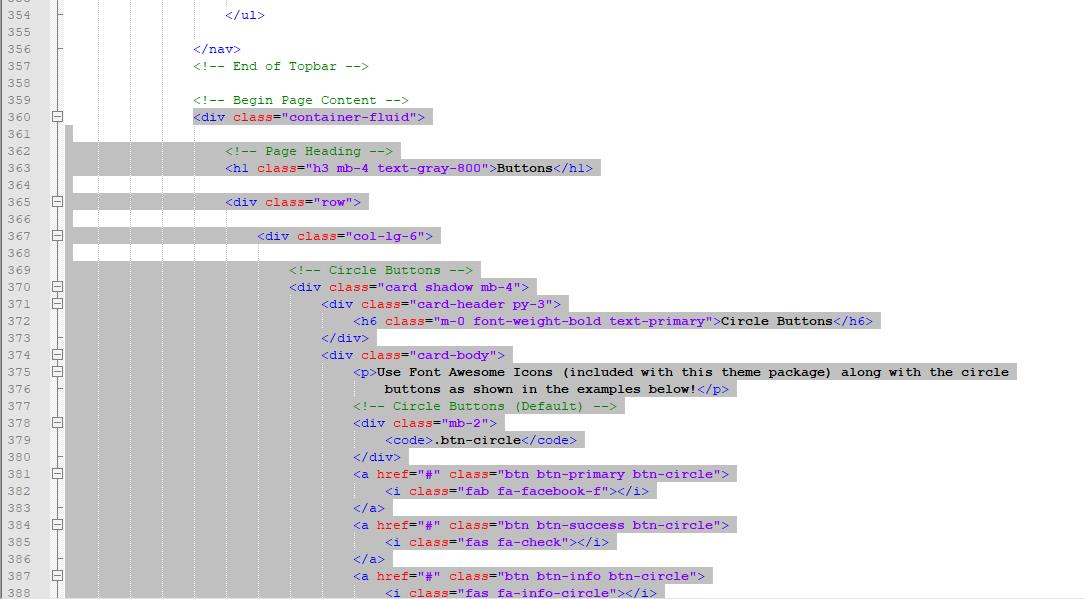
打開下載樣版的 buttons.html,找到 至結束 區段的程式碼複製

這裡複製的內容就是網頁上內容的部份。
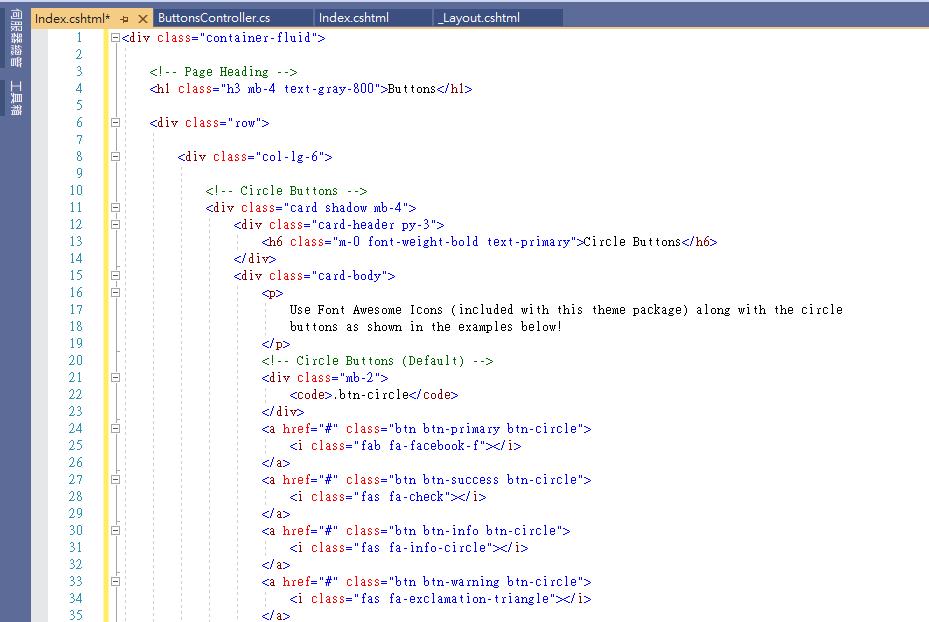
再貼上至 Views\Buttons\Index.cshtml

因為我們在上一步已經將網頁的佈局放在 _Layout.cshtml 裡面了,這裡只要複製內容貼上即可。
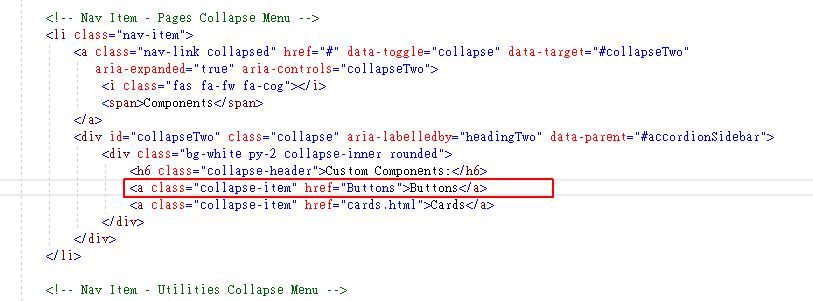
打開 Views\Shared_Layout.cshtml,搜尋「href="buttons.html"」找到選單的連結。
將 「href="buttons.html"」改為「href="Buttons"」

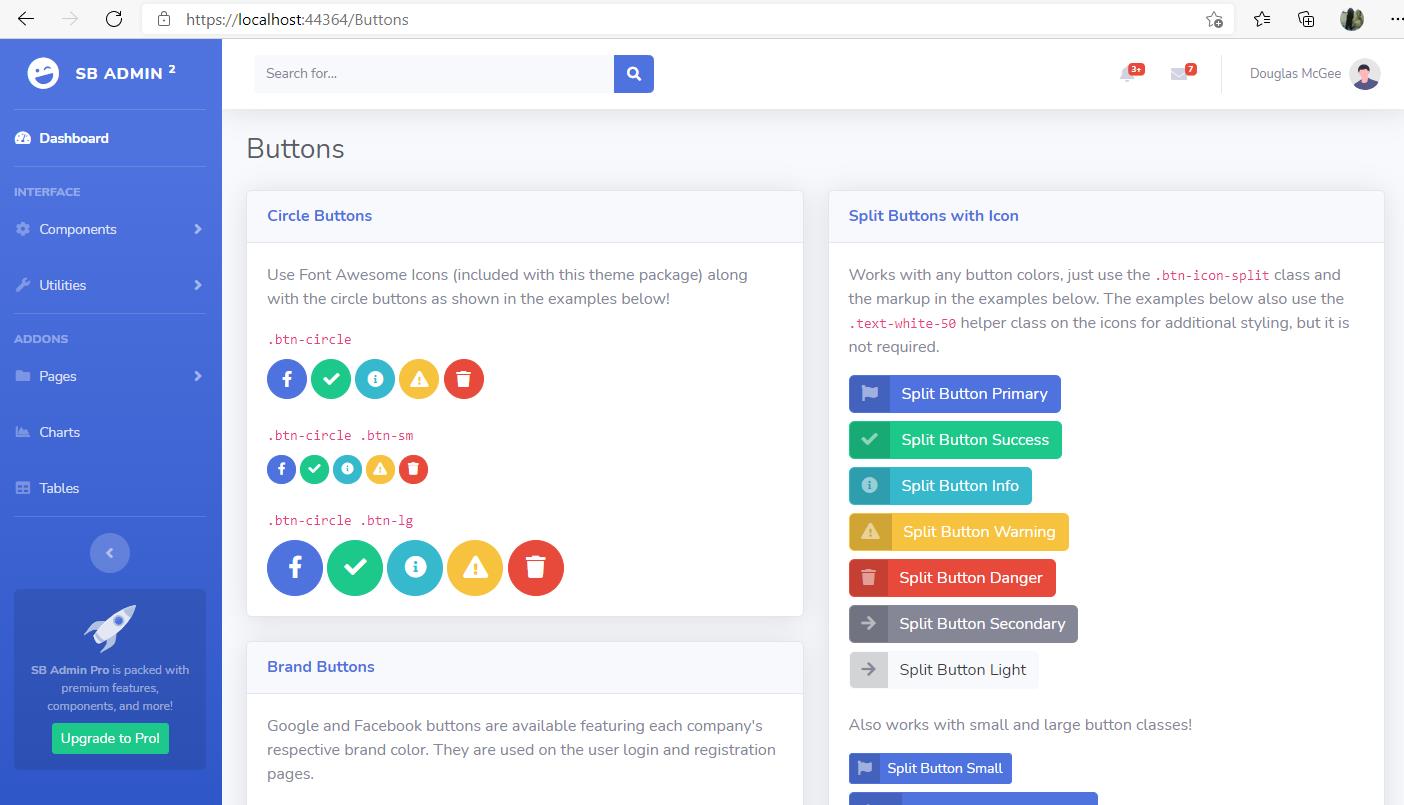
按 運行網頁,然後將左邊選單打開 Components > Buttons 看一下結果

Buttons 頁面已經完成了。
這次的範例完成了首頁及 Buttons 頁面。
做到這裡大概理解如何把 Bootstrap 的樣版搬到 ASP.Net MVC 上面了。
有了好看的樣版,就可以依此樣版繼續開發專案功能。
付費後可下載此篇文章教學程式碼。
相關學習文章
[ASP.Net MVC] 取得 Request 常用資訊 (IP, 作業系統, 瀏覽器, 呼叫網址)
[Bootstrap + Vue.js + ASP.NET MVC] 增加欄位修改過程紀錄
WordPress 如何引用 Bootstrap 的 CSS 及 JS 檔案製作精美畫面
